ㅂ 나는 현재 Java Script 공부를 시작하는 단계인데, Visual Stuido Code 툴을 이용해서 공부하고 있다. 노마드 코더 니콜라스 쌤의 수업을 무료로 수강 중인데, 그 안에서 Prettier 언급이 있었다. 쉽게 말해서 코드에 띄어쓰기나 ';' 삽입이 제대로 되어있지 않은 상태에서 세이브 단축키를 누르면 포맷이 자동 정렬된다는 것이다.
소소한 데에 에너지를 뺏기면서, 스트레스를 받지 않고자 경험을 해보고자 설치해보기로 했다.
Extension 창을 열어준다. 단축키는 Cmd + Shift + X 다. 그게 아니라면 왼쪽 사이드바 탭 안에서 가장 아래에 위치한 테트리스 블럭을 클릭한다. 그리고 Pritter 를 검색한다. 그러면 여러 가지가 나오는데, 우리는 여기서 Prietter - Code formatter 라는 것을 설치할 것이다.
Install 을 누른다.


위에 보이는 것철머 Disable 버튼이 보이는 상태고 하단에 'This extension is enabled globally.' 라고 적혀있다.

위에 버튼을 눌러서 바꾸어도 아래 그대로 남아있다. This extension is enabled globally. 라고. 뭐가 잘못된 건지 모르겠지만....

나 같은 경우에는 This extension is disabled globally by the user. 라고 문구가 떠야 정상적으로 작동이 되더라. 참고!! 이에 대해서 구글에 포스팅한 사람들이 아무도 언급을 하지 않아서, 속된 말로 뺑이를 겁나 쳤다.. ㅎㅎ

여기에 Enabled 이 되어있어도 안되더라. 요약 -> 이 페이지 마지막까지 따라하고, 세이브 버튼을 눌렀는데도 작동을 하지 않는다면 Enable 이건, Disable 이건, 버튼을 눌러서 상황을 거꾸로 되게 만들어라^^


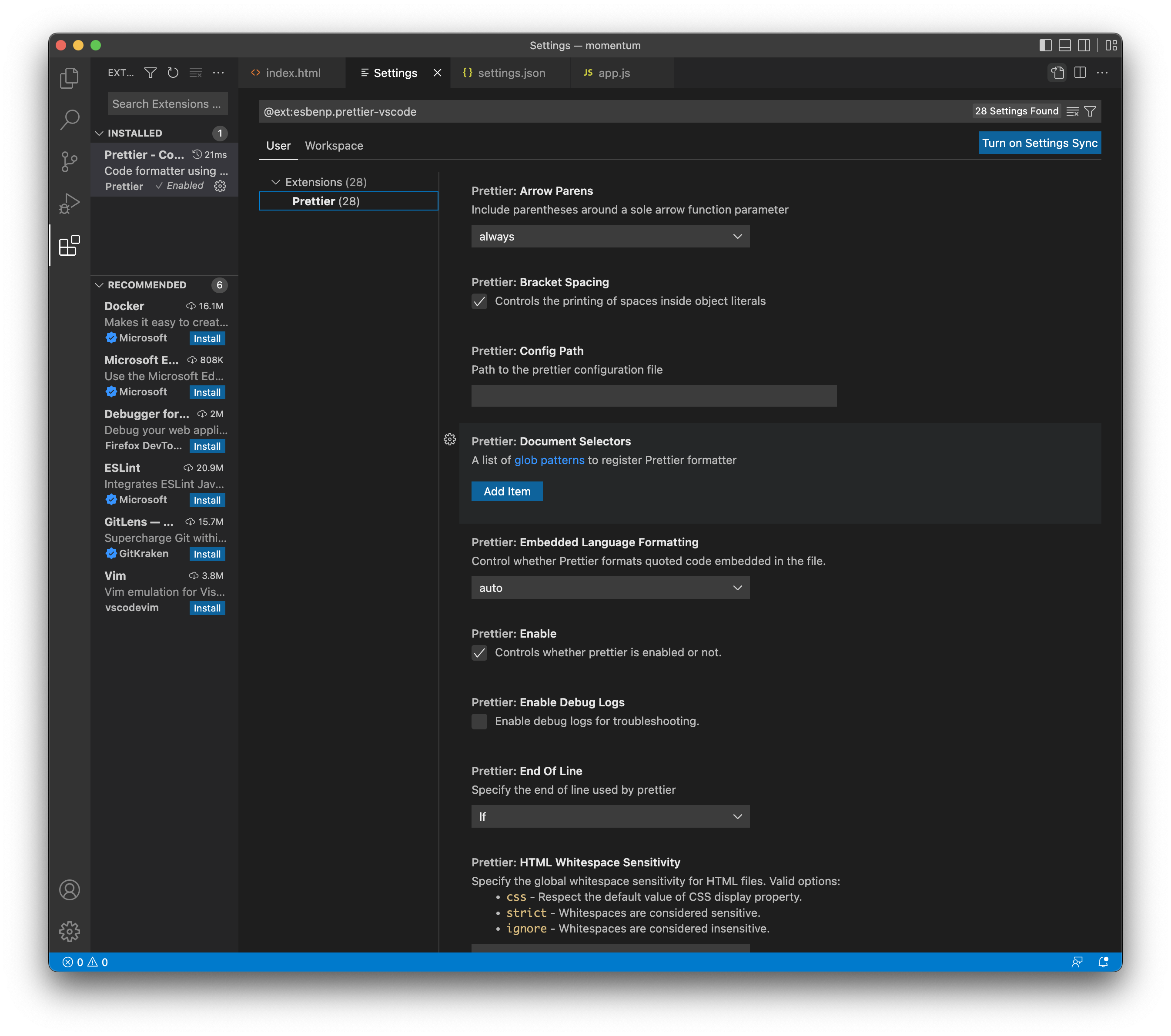
어떤 경로를 통해서 가든, Extension Settings 으로 들어간다.


다른 방법으로는 설정에 들어가서 Prettier 를 검색하는 방법도 있다.

무튼 여기에 들어와서 Prettier 가 떠있다면 정상적으로 Enabled 되고 있다는 것이다. Disabled 상태라면 아마 이 창이 뜨지 않을 것이다.
아래와 같이 Preitter 설정을 띄워놓은 상태에서! 우측 상단을 봐보자.


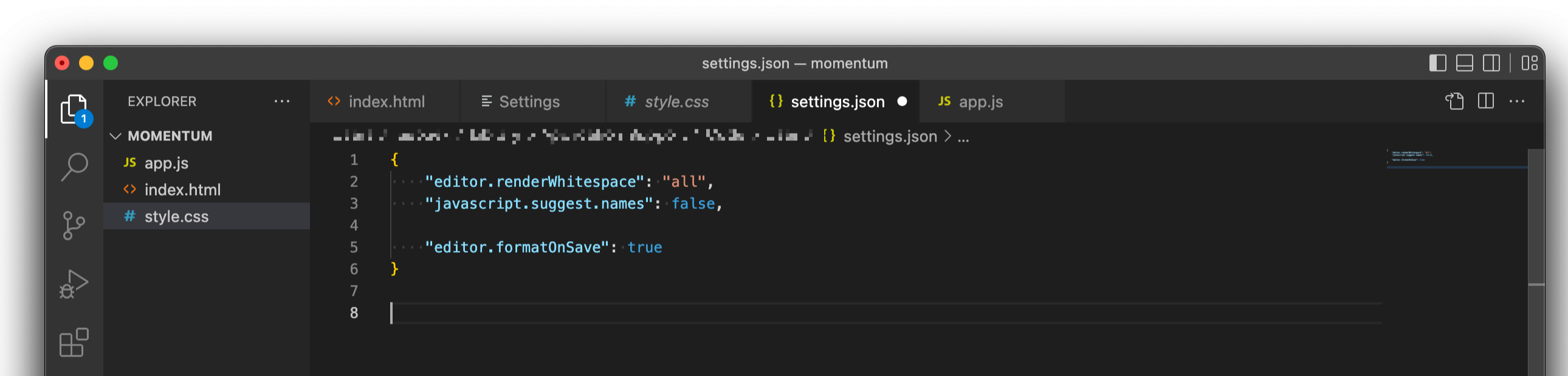
Open Setting (JSON) 을 누르면 설정창이 뜬다.

이거 한 줄 추가해주면 끝난다. 이걸 해줘야 '세이브' 가 실행 될 때 프리터가 실행된다.
(앞에 쉼표 잘 확인해주고.)
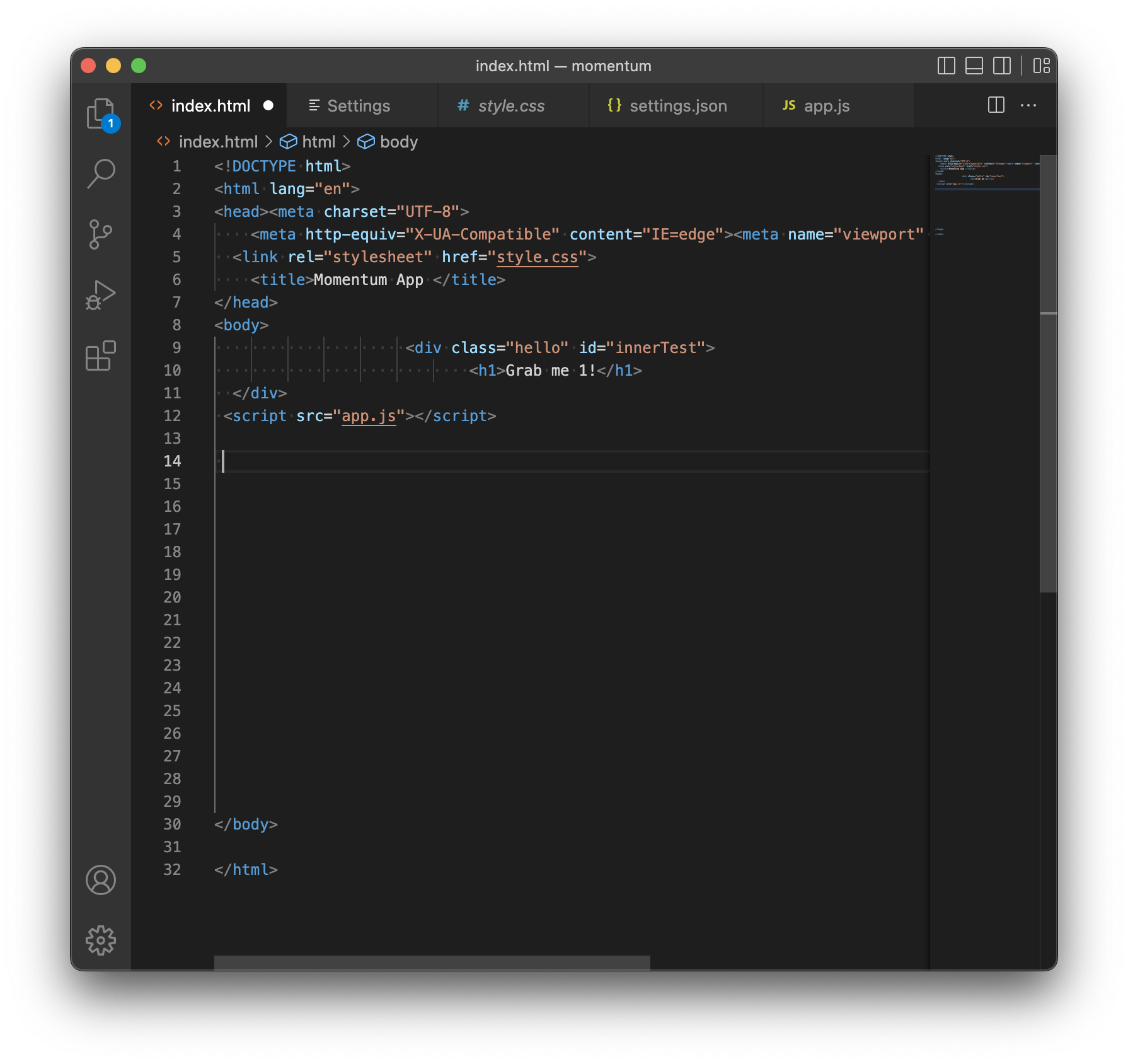
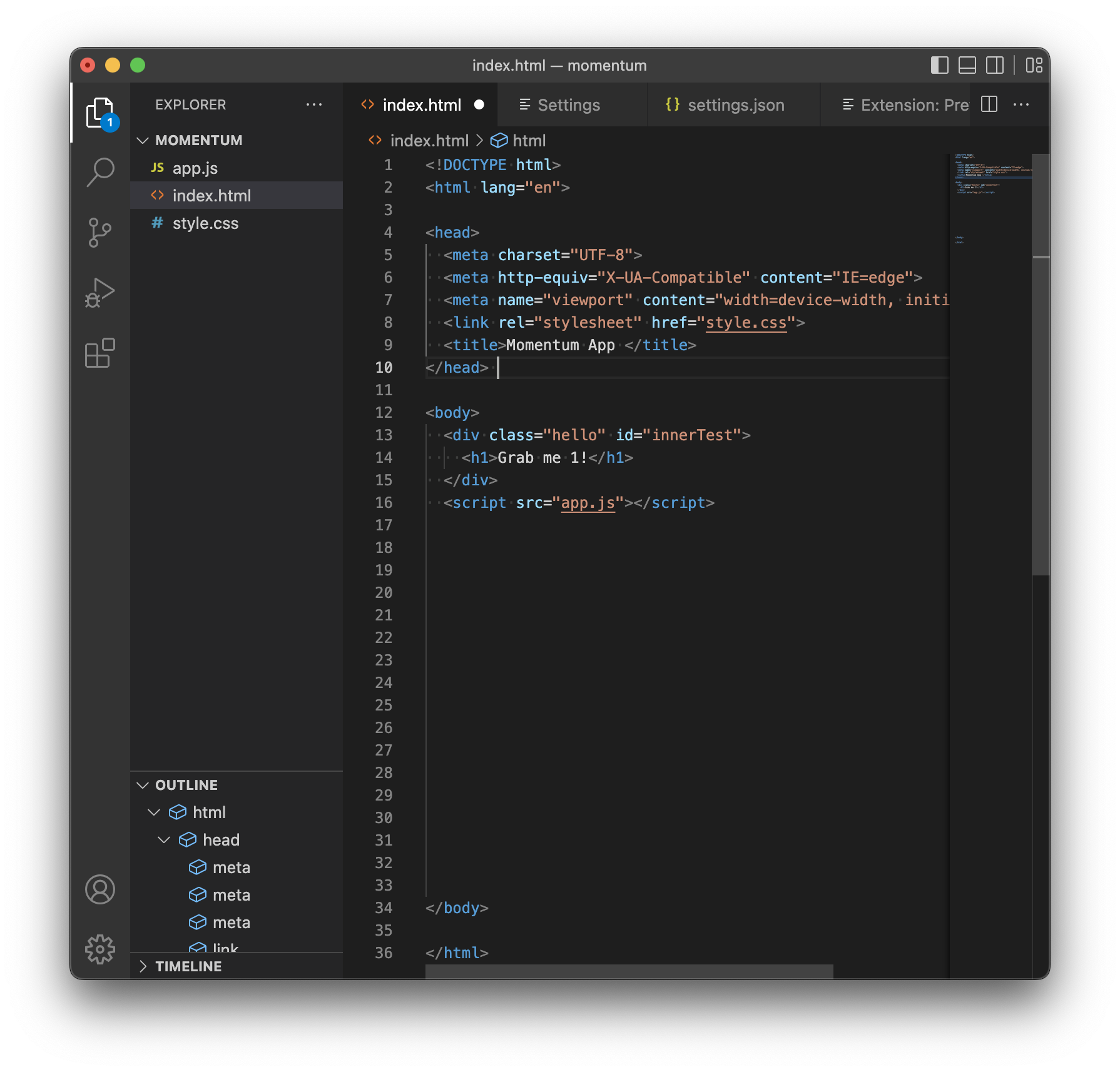
이제 테스트를 해보자. 아래와 같은 개판 5분 전의 코드가 있다고 하자. 여기서 세이브 단축키를 누르면! 맥북이니까 Cmd + S, 윈도우면 Ctrl + S


왼쪽의 코드에서 오른쪽으로 아주 심플하게 바뀌어 버린다 ^^
'STUDY > Java Script' 카테고리의 다른 글
| classList: DOMTokenList, contains, add, remove, toggle (0) | 2022.07.12 |
|---|---|
| 복습 (0) | 2022.07.12 |
| [JS] 3 steps of 'Adding Event' (0) | 2022.07.12 |
| Window mdn (Web API), How to handle events using by JavaScript, on HTML web site (0) | 2022.07.12 |
| npm과 yarn 설치하기 (0) | 2022.07.08 |